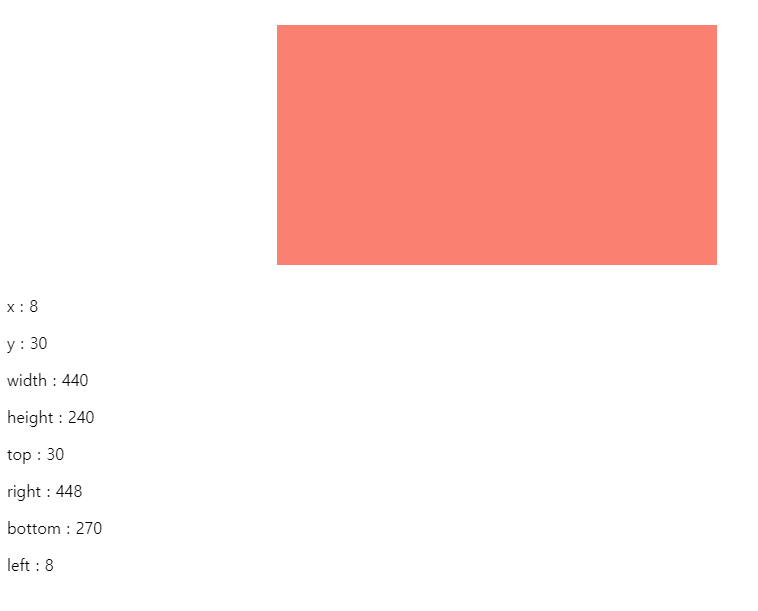
getBoundingClientRect는 요소의 크기와 뷰포트를 기준으로 한 위치값을 객체로 반환합니다.
let elem = document.querySelector('div');
let rect = elem.getBoundingClientRect();
for(var key in rect) {
if( typeof rect[key] !== 'function' ){
let para = document.createElement('p');
para.textContent = `${key} : ${rect[key]}`;
document.body.appendChild(para)
}
}

References
https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
반응형
'javascript' 카테고리의 다른 글
| es6로 0부터 n까지 숫자범위 배열 생성 (0) | 2020.05.12 |
|---|---|
| IntersectionObserver 이용한 인피니티 스크롤 예제 (0) | 2020.04.03 |
| 프로그래머스 레벨1 완주하지 못한 선수 (0) | 2020.03.17 |
| 프로그래머스 레벨1 김서방 찾기 (0) | 2020.03.13 |
| 프로그래머스 레벨1 수박수박수박 (0) | 2020.03.11 |



