모바일의 시대가 도래하면서, 모바일 환경에 맞춰진 웹페이지 즉 모바일 웹에 대한 니즈가 폭발적으로 증가했고 그에 따른 성능 이슈도 함께 거론되었다. 데스크탑에 비해 성능이 낮은 모바일, 스마트폰을 통해 웹페이지를 출력하기 위해서는 기존에 있었던 방식과는 다른 접근이 필요했고 그에 따라서 Single Page web Application 기법(SPA)이 등장했다.
SPA는 브라우저에서 로드되고 난 뒤에 페이지 전체를 서버에서 요청하는 것이 아니라 최초 한번 페이지 전체를 로딩한 이후 부터는 데이터만 변경하여 사용할 수 있는 웹 애플리케이션을 의미한다. 전통적인 웹 방식(서버 사이드 렌더링)은 이 SPA 방식에 비해 성능 문제를 보였다. 요청 시 마다 새로고침이 일어나며 페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고 화면에 렌더링하는 방식이였기 때문이다.
SPA는 트래픽을 감소시키고 사용자에게 더 나은 경험을 제공했다. 서버는 단지 JSON파일만 보내주는 역할을 했고, html을 그리는 역할은 클라이언트 측에서 자바스크립트가 수행하게 된 것이다.
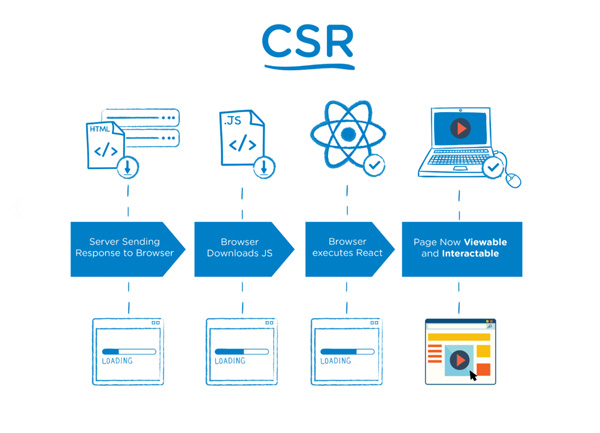
바로 이것이 클라이언트 사이드 렌더링(Client-side rendering)이다.


클라이언트 사이드 렌더링의 경우 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 빠른 인터렉션을 기대할수 있다.
하지만 페이지를 읽어들이는 시간, 자바스크립트를 읽어들이는 시간, 그리고 자바스크립트가 화면을 그리는 시간까지 모두 마쳐야 콘텐츠가 보여진다. 즉 초기 구동속도가 드리다는 단점이 존재한다. 물론 초기 구동속도를 제외하면 그 다음부터는 빠른 성능을 보인다.
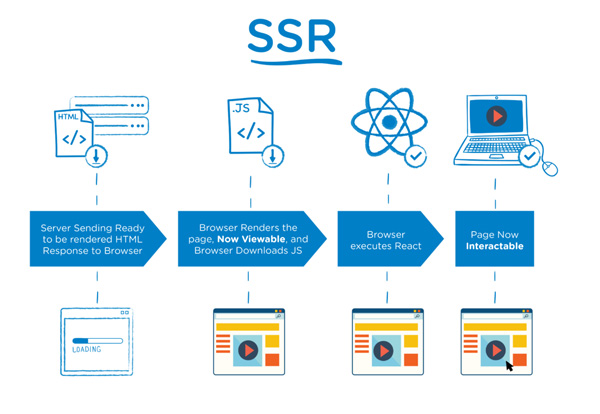
반대로 서버 사이드 렌더링의 경우에는 View를 서버에서 렌더링하여 가져오기 때문에 첫 로딩이 매우 짧다.
하지만 매번 서버에 request 요청을 통해서 해결해야하기 때문에 인터렉션에 문제가 있고 서버에 부담도 있다.
'기타' 카테고리의 다른 글
| HTTP 상태 코드 (0) | 2019.10.31 |
|---|---|
| 쿠키와 로컬스트리지 (0) | 2019.10.20 |
| 브라우저 렌더링 과정 (0) | 2019.09.25 |
| 캐시와 쿠키의 차이점 (0) | 2019.09.25 |
| Code Refactoring (0) | 2019.09.25 |


