Memoize는 동일한 인수로 연산 비용이 많이 드는 루틴을
여러 번 호출하는 것을 방지하기 위해 특정 함수의 결과를 캐싱하는 용도로 사용된다.
입력 변수를 기반으로 복잡한 계산을 수행하는 함수가 있다면,
결과 값을 캐싱하고 동일한 입력값으로 여러 번 호출될 때 즉시 값을 가져올 수 있도록
memoize() 함수를 사용할 수 있다.
function memoize(func) {
const cache = new Map();
return function() {
const key = JSON.stringify(arguments);
if (cache.has(key)) {
return cache.get(key);
}
const result = func.apply(this, arguments);
cache.set(key, result);
return result;
};
}
// 계산을 수행하는 함수 정의
function fibonacci(n) {
if (n < 2)
return 1;
return fibonacci(n - 1) + fibonacci(n - 2);
}
// 메모화된 함수 생성
const memoizedFibonacci = memoize(fibonacci);
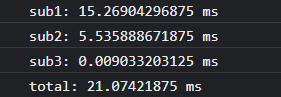
console.time('total')
console.time('sub1')
const result1 = memoizedFibonacci(30);
console.timeEnd('sub1')
console.time('sub2')
const result2 = memoizedFibonacci(29);
console.timeEnd('sub2')
console.time('sub3')
const result3 = memoizedFibonacci(30);
console.timeEnd('sub3')
console.timeEnd('total')

이거도 나중에 써봐야겠다.
https://www.npmjs.com/package/micro-memoize
micro-memoize
A tiny, crazy fast memoization library for the 95% use-case. Latest version: 4.0.14, last published: 3 months ago. Start using micro-memoize in your project by running `npm i micro-memoize`. There are 69 other projects in the npm registry using micro-memoi
www.npmjs.com
https://vueuse.org/core/useMemoize/
React에서 메모이제이션을 하는 대표적인 방법으로는 useCallback, useMemo, React.memo가 있다.
반응형
'javascript' 카테고리의 다른 글
| FE 클린코드 (0) | 2023.08.29 |
|---|---|
| 백틱 tagged templates (0) | 2023.05.19 |
| 브라우저에서 '사이트에서 나가시겠습니까?' 표시하는 방법 (0) | 2023.02.09 |
| html2canvas CORS 우회하기 (0) | 2022.12.11 |
| JSDoc (0) | 2022.08.30 |

